- Published on
vite-1.0 CSS插件解读
- Authors

- Name
- 祝你好运
这个serverPluginCss是用来处理CSS文件的,因为在vite里面CSS(包括SCSS这种预处理器)和JSON都被处理成JS module,然后再由HTML里面注入的src/client/client.ts来更新页面。
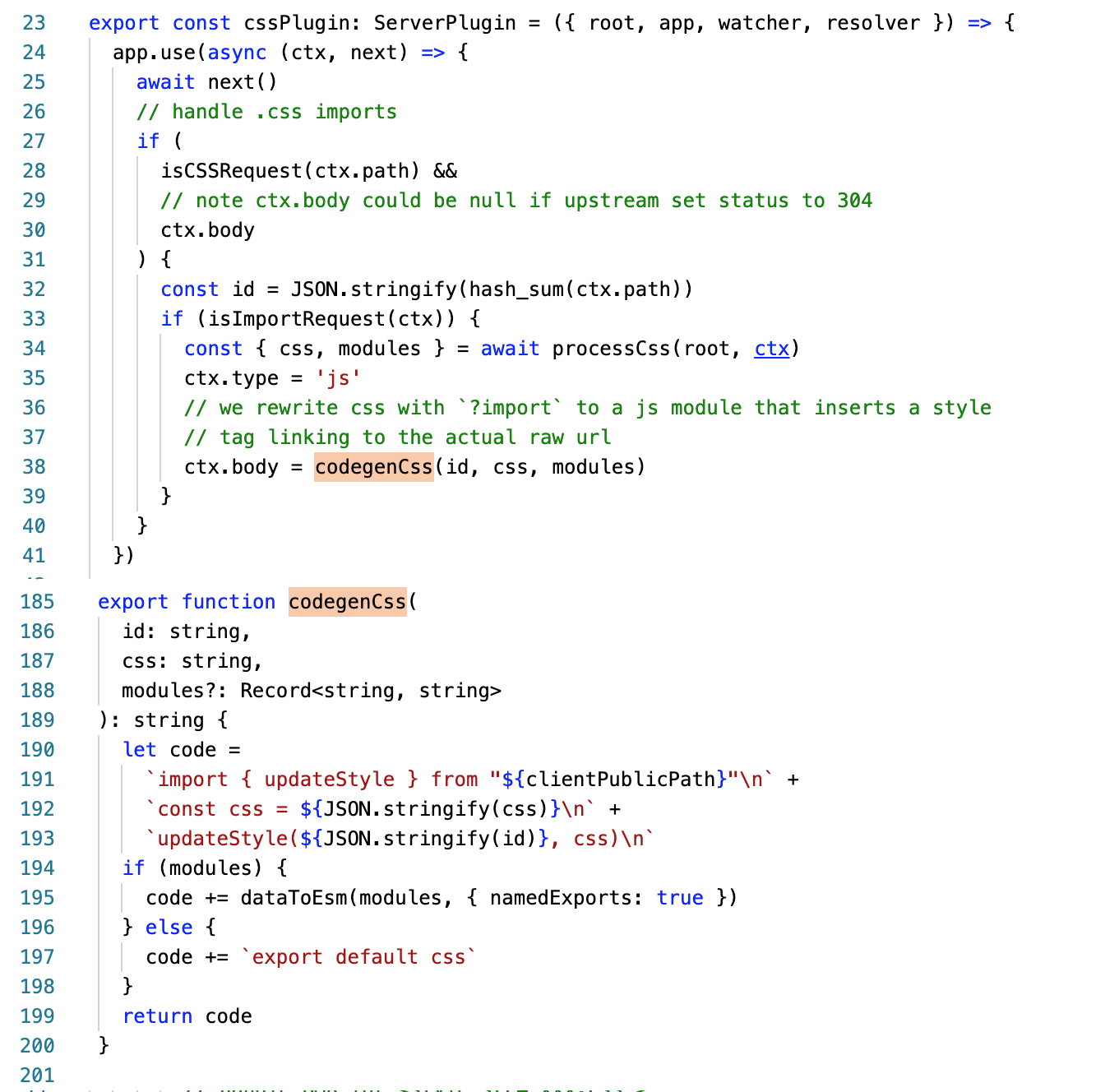
正常的请求处理

 第32行的这个根据文件名生成哈希值就很有意思了,我在这里展开讲:vite 1.0 HMR客户端。
第32行的这个根据文件名生成哈希值就很有意思了,我在这里展开讲:vite 1.0 HMR客户端。第34行的processCSS先跳过,下面再讲,简单来说就是生成CSS的,如果是裸的CSS其实是不需要处理的。但是如果是那些CSS预处理器,比如stylus,就需要先处理成CSS。
第38行的codegenCss就是把生成的CSS打包成JS module,这样客户端浏览器就可以直接执行这些代码,在这些代码里面,会更新CSS,具体更新过程会在vite 1.0 HMR客户端里面讲
第195行的dataToEsm是用的Rollup的功能,作用就是把数据转成ES Module,这样浏览器就能处理,就不详细介绍了,后面JSON文件的处理也是这么干的。
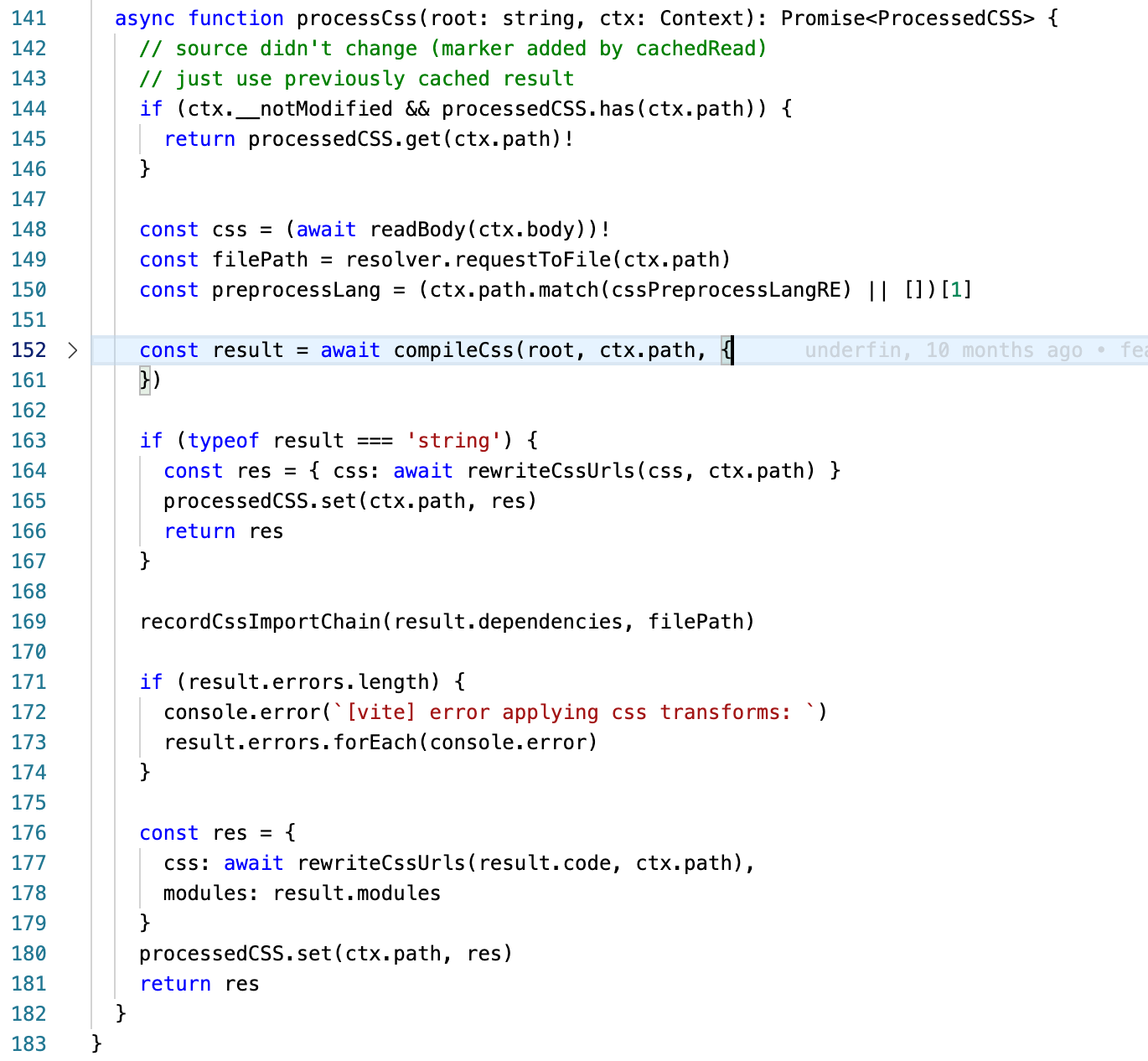
processCSS
第144行的__notModified是vite自定义的一个属性,会在读取文件的时候给它赋值(参考src/node/utils/fsUtils.ts第42行)。
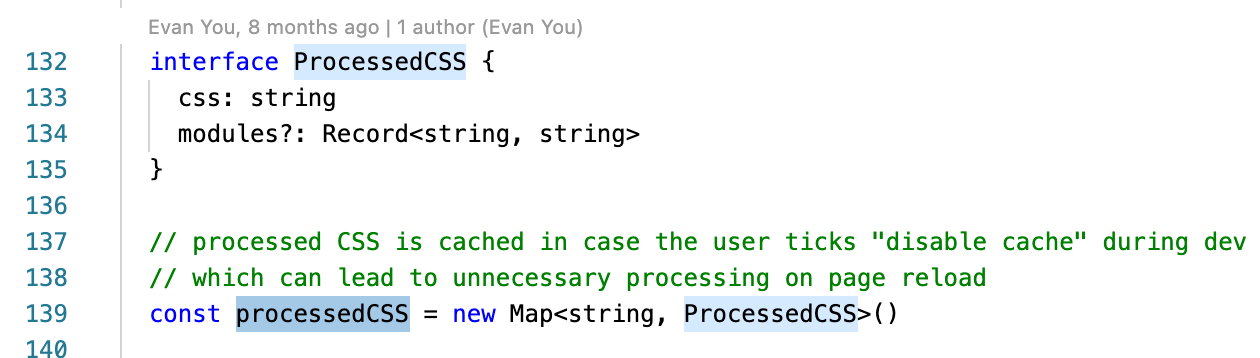
第145行的processedCSS是一个缓存机制,这种缓存机制在整个vite中非常常见,通常来说就是文件做key,结果做value。比如说导入关系的两个map,就是通过文件名做key,可以快速获取导入这个文件的文件名集合,这个文件导入的文件名的集合。具体代码参考下面的第二张图。
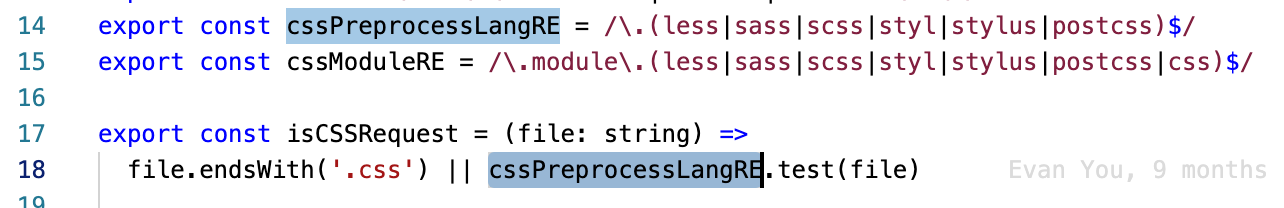
第150行的preprocessLang拿到的就是不带点的CSS文件后缀名。
第152行的compileCSS底层是调用的@vue/compiler-sfc来处理那些CSS预处理器的,这个在多个项目中都有用,比如vue,这里就不展开讲了。注意这个处理结果有可能是第163行的string,也就是普通的CSS,然后就直接返回了。也可能是SFCStyleCompileResults类型的结果。

ProcessedCSS