- Published on
vite-1.0 serverPluginHtml文件解读
- Authors

- Name
- 祝你好运
通常我们开发的网站,第一次加载的就是HTML页面,vite会改写这个HTML,这是通过
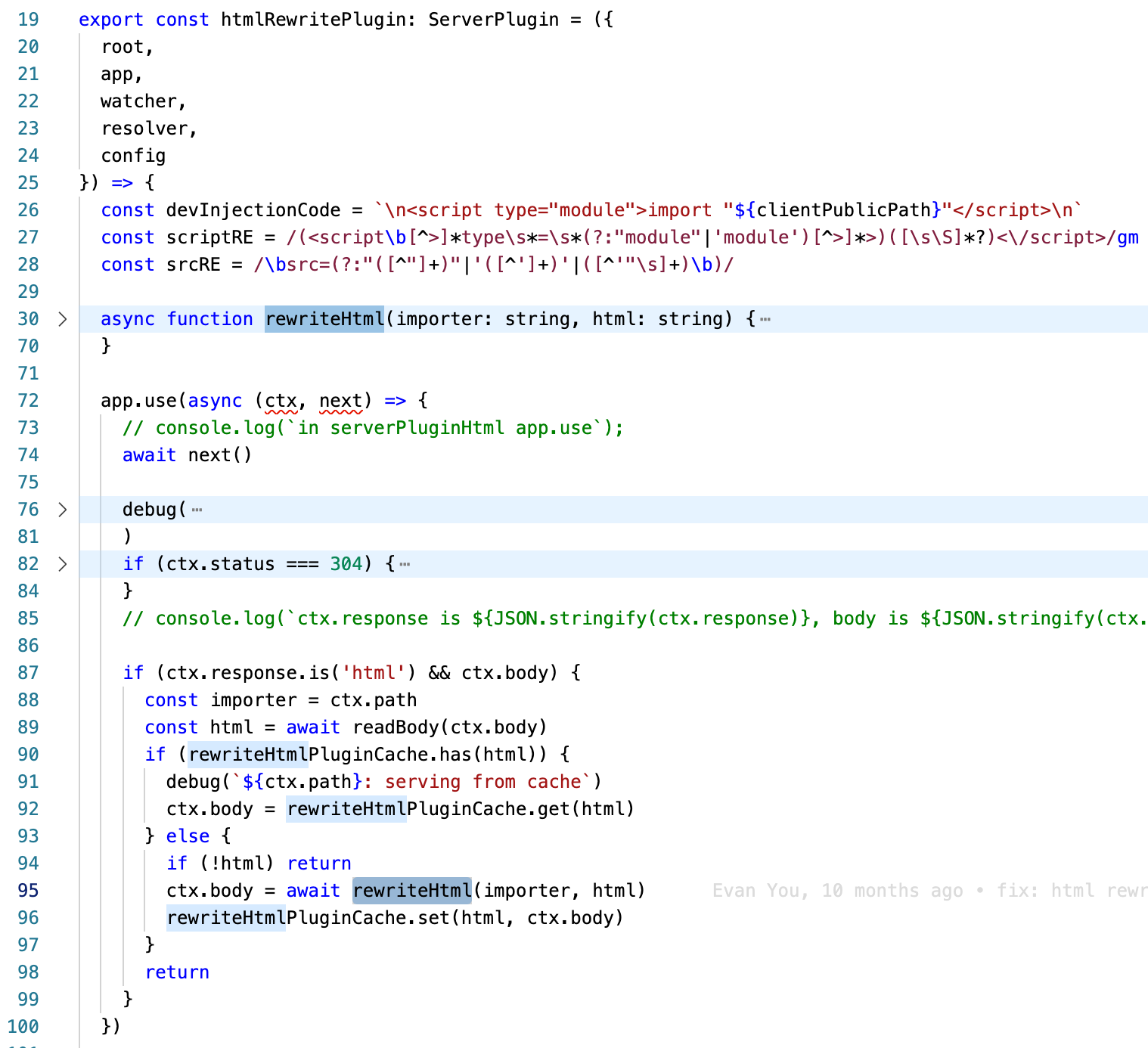
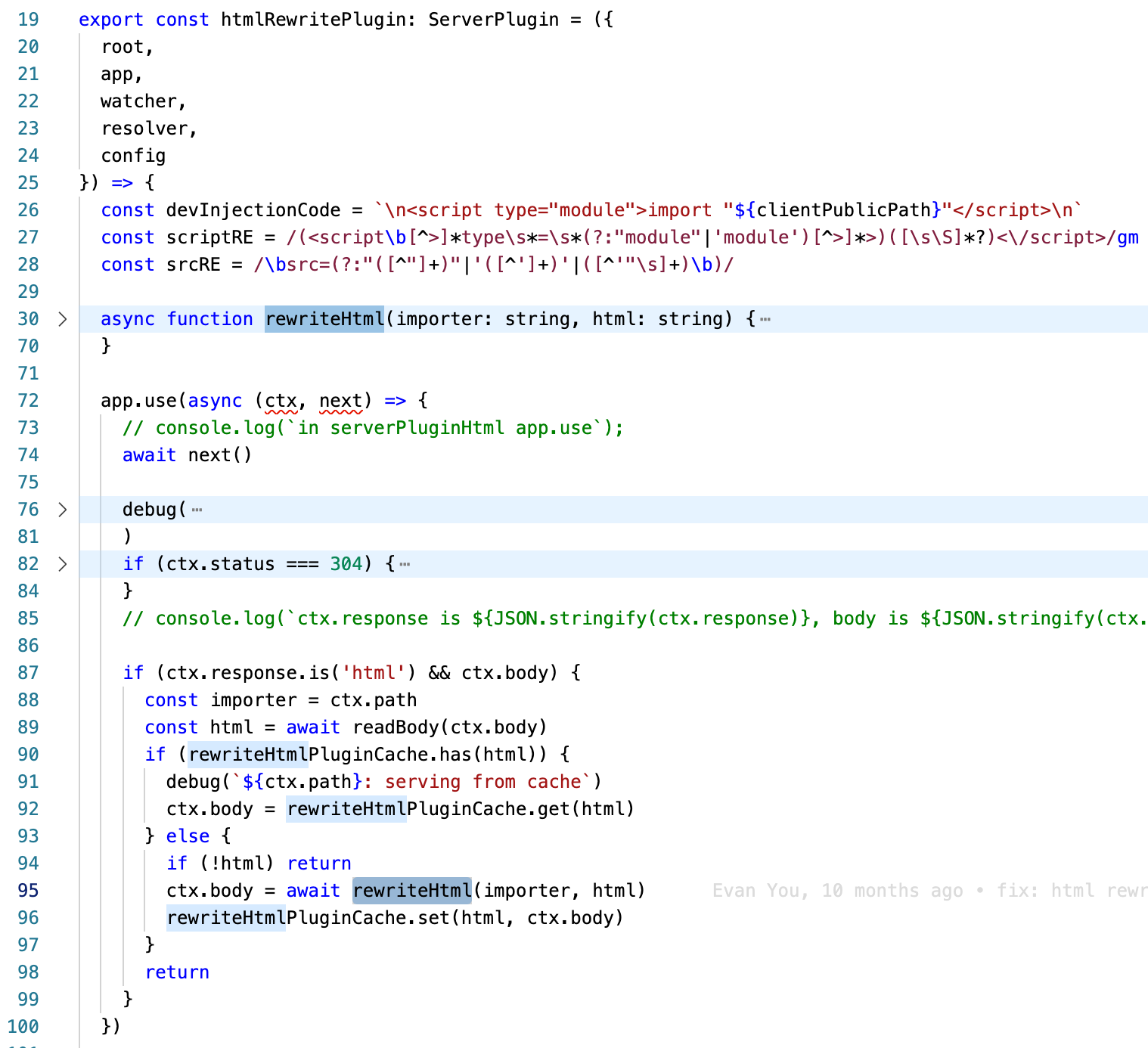
src/node/server/index.ts里面的htmlRewritePlugin来实现的。 代码截图: 
我们可以看到,这个插件里面就一个 这里面比较重要的就是那个
这里面比较重要的就是那个
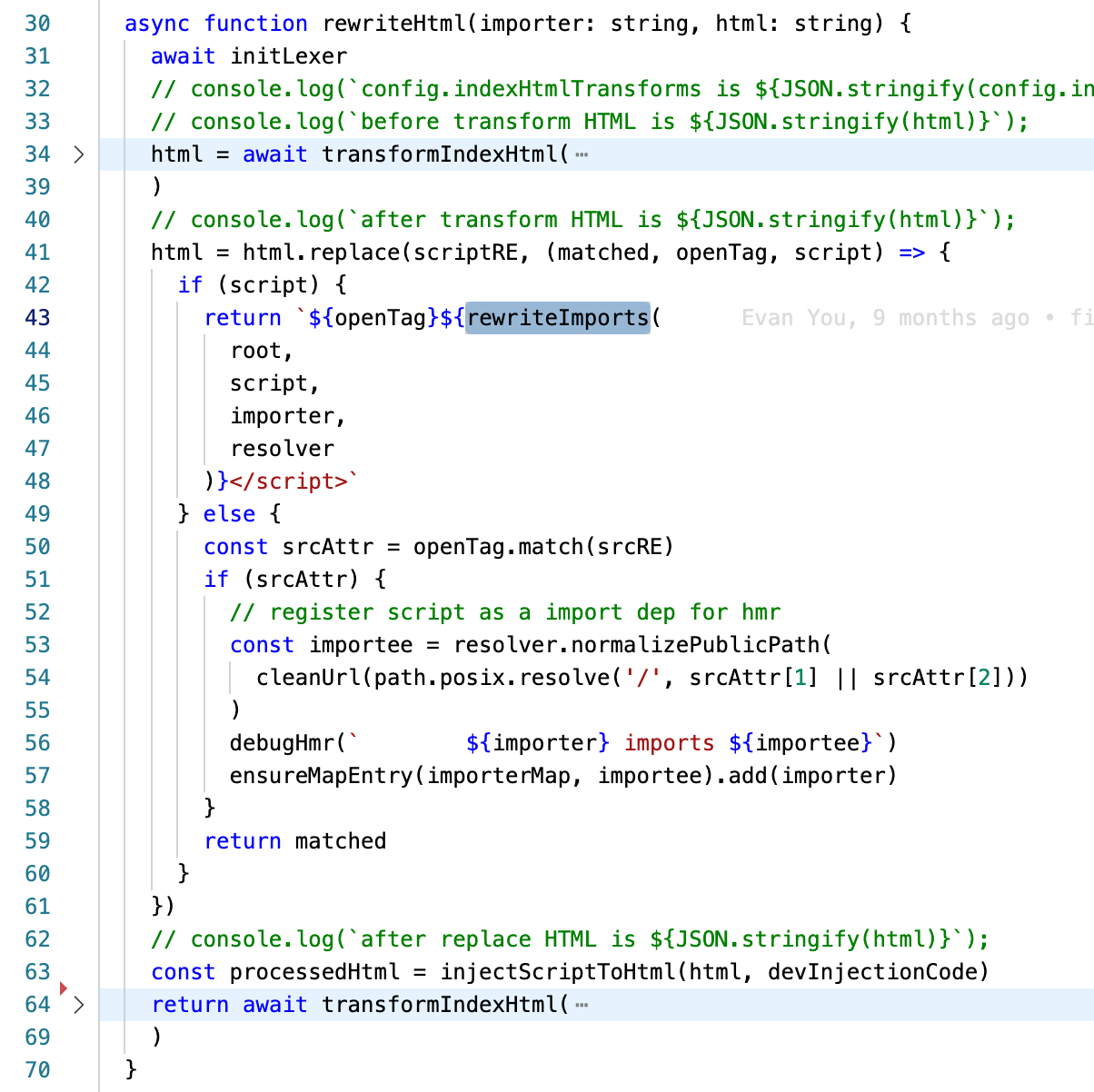
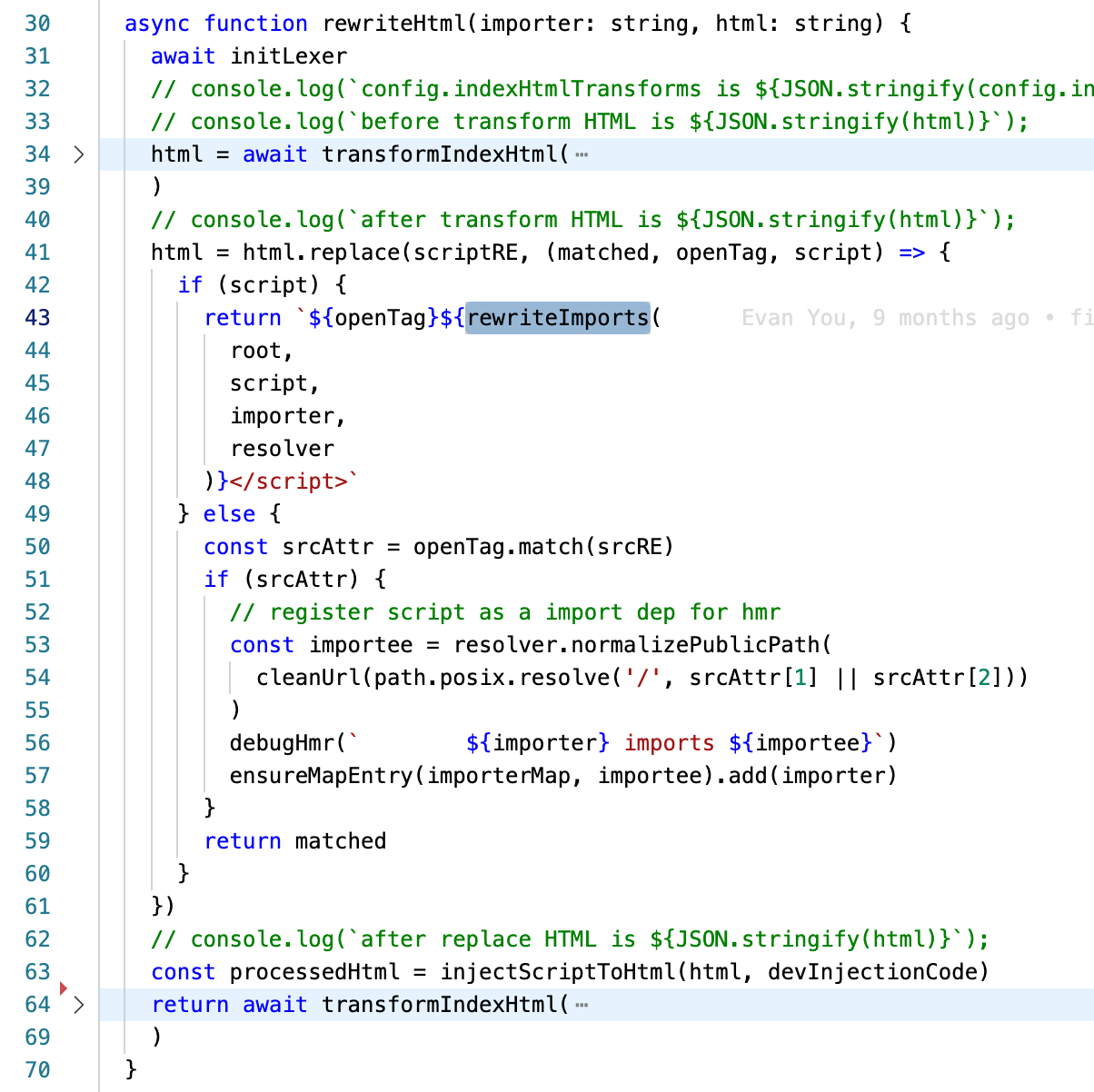
rewriteHTML,别的都很简单,然后我们再看rewriteHTML里面的代码:  这里面比较重要的就是那个
这里面比较重要的就是那个rewriteImports,第50行的else分支,只是记录了import的记录到importerMap里面。rewriteImports是serverPluginModuleRewrite里面的,从名字就可以看出来,它会重写那些导入,比如我们在代码里面一般都这么引入React:import React from 'react'
但是重写之后就变成了
import $viteCjsImport0_react from '/@modules/react.js'
const React = $viteCjsImport0_react
34行和64行的transformIndexHtml对整个源代码解读影响不大,这个简单来说就是用用户配置文件中的transform来处理index.html文件,如果初始项目我们不会提供这些,所以这里可以先不看,等到整个1.0代码看的差不多了,有兴趣的话,可以深入探索这里。
还有一个要注意的就是63行的injectScriptToHtml,这个往HTML文件里面注入HMR的客户端代码。
到这里的话,整个文件的重点就都看过了,注意,我们这里尽量走主线,尤其是第一次看源代码,先弄清楚主线,然后再抠细节。
作业
如果你也是用的React项目,那你的index.html的返回文件里面一定会引入一个叫@react-refresh的包,请你研究下它是在哪里被注入进去的。
提示,看下你的vite.config.js的配置,然后再深入探索。